欢迎来到 three.js 的实战手册!
《探索three.js》是对web作为3D图形平台的完整介绍,它使用three.js WebGL库,编写自一位核心 three.js 开发人员。
本书是一个完整的教程系列,旨在帮助您在尽可能短的时间内开始创建现代、专业品质的3D Web应用程序。
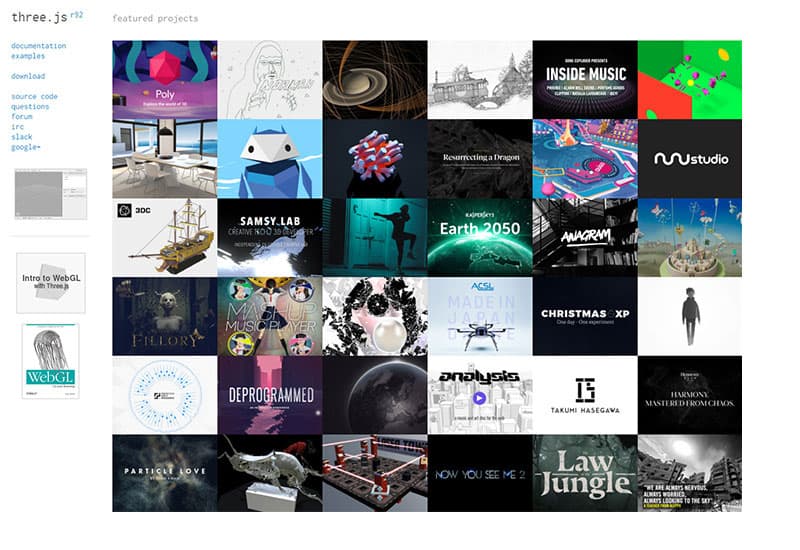
 什么是three.js?
什么是three.js?
three.js是世界上最流行的用于在Web上显示3D内容的JavaScript框架。
使用 three.js,您不再需要花哨的游戏PC或控制台来显示逼真的3D图形。 您甚至不需要下载特殊的应用程序。现在每个人都可以使用智能手机和网络浏览器体验令人惊叹的3D应用程序。
这个惊人的库和充满活力的社区是您在浏览器、笔记本电脑、平板电脑或智能手机上创建游戏、 音乐视频、科学和数据可视化或几乎任何您能想象的任何东西所需要的一切!

书中有什么?
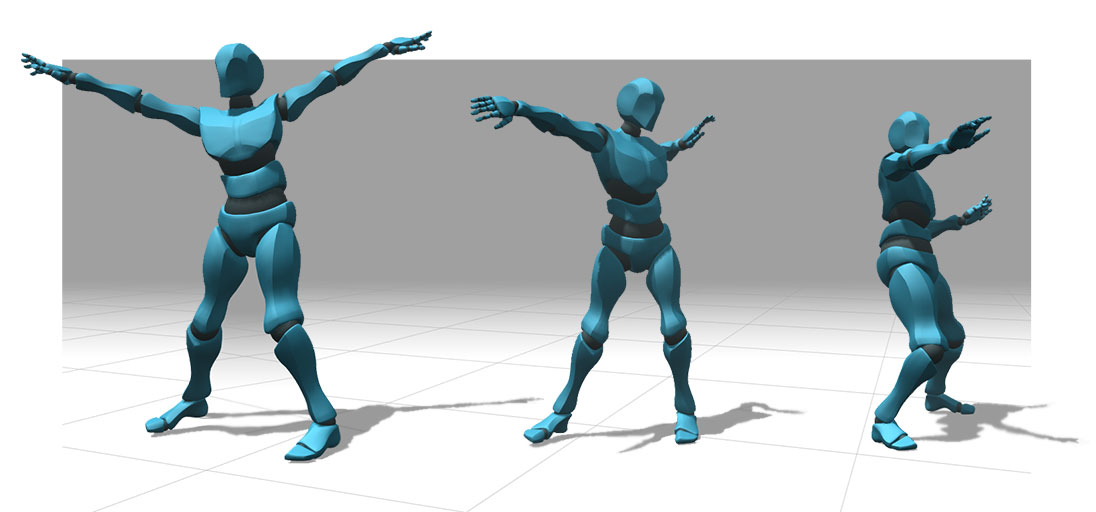
这本书涵盖了您开始创建可在任何操作系统和设备(从智能手机到笔记本电脑到智能手表) 上运行的令人惊叹的、专业品质的、高性能的3D Web应用程序所需的一切, 即使您对Web开发和计算机图形完全陌生。three.js是有史以来最易于访问的计算机图形框架, 我们将充分利用它来引导您很快的获得高水平的专业知识。
在这里,我们介绍了创建基本的three.js应用程序所需的所有基本概念,有了这些知识, 您将可以立即创建自己的惊人项目。有了三维的力量,唯一的限制就是你的想象力!
如果您以前从未创建过JavaScript应用程序,请参阅附录。 我们为您提供了从HTML, CSS 和JavaScript参考章节到 关于模块和异步编码模式的更高级章节等等的所有内容,所有这些都是完全免费的。
实时代码示例
每章都带有一个实时代码编辑器,它会在您键入时自动更新,具有修改前和修改后视图, 因此您可以处理文本或向前跳过以查看已完成的代码。您还可以将代码下载为zip文件, 以便在您自己的计算机上使用。
清晰的二维示意图
本书使用数百个原始示意图来演示概念,这些示意图清楚地说明了所要介绍的想法。




目录
本书的主要章节采用免费教程系列的形式, 连同引言和附录, 介绍了开始探索3D Web图形所需的所有重要概念和术语。此处涵盖了您需要了解的所有内容, 包括动画、照明、相机控制、逼真的材质和纹理等等。
你还在等什么?深入了解《探索three.js》提供的内容,完全免费!
- 0:欢迎来到《探索three.js》!
- 0.1:如何使用本书
- 0.2:运行 three.js 应用程序需要什么?
- 0.3:欢迎来到我们的社区:网络上无处不在的three.js
- 0.4:GitHub 上的three.js - 魔法出现的地方
- 0.5:如何在你的项目中引入three.js
- 0.7:将 three.js 与 React、Vue.js、Angular、Svelte、TypeScript 等一起使用
- 1:入门:真正的乐趣从这里开始!
- 1.1:Three.js应用的结构
- 1.2:你的第一个three.js场景:你好,立方体!
- 1.3:介绍世界应用程序
- 1.4:基于物理的渲染和照明
- 1.5:变换和坐标系
- 1.6:使我们的场景具有响应性(以及处理锯齿)
- 1.7:动画循环
- 1.8:纹理映射简介
- 1.9:使用相机控制插件扩展three.js
- 1.10:环境光:来自各个方向的光照
- 1.11:组织你的场景
- 1.12:内置几何体
- 1.13:以glTF格式加载3D模型
- 1.14:three.js动画系统
- A:附录
- A.1:本书中使用的 HTML 和 CSS
- A.2:JavaScript 参考
- A.3:文档对象模型(DOM)和 DOM API
- A.4:JavaScript 模块
- A.5:异步 JavaScript
- B.1:处理不同的 three.js 版本
- B.2:Three.js 技巧和窍门大清单!
- :
three.js技巧和窍门的大清单
单击此处获取有关使用three.js的提示、技巧、警告、陷阱和性能建议的大清单,初学者和专家都适用。 在处理任何大小的three.js应用程序时保持此页面打开以备不时之需。
关于作者

Lewy Blue(路易·布鲁) 曾是一名高跷步行者和火舞者,但他认为数学将会有一个更加光明的未来。
他的完美生活理念是背着背包和笔记本电脑环游世界。目前,他正在越南的某个地方实现这个梦想。
他是three.js 开源项目的主要贡献者之一 ,专注于文档编写和与第三方应用程序的互操作性, 尤其是Autodesk、Blender和Lightwave 3D。他是官方three.js 论坛的管理员。